Referrer Detector
It’s been a while since the last time I updated this blog (read: portfolio & more). No, I wasn’t playing stock, I’m simply not that good in economic stuffs - do I need to mention about THE crisis? And I wasn’t watching the election neither (I know that Obama won however, through some stories on Digg). Of course, he seems to be very fond of technology, and that’s one reason why he was able to defeat poor old Vietnam War soldier Mc Cain, but do I really care? Nope.
The story is (ssh!), I was too busy writing this plugin: Referrer Detector! EARTH BREAKING!!! There! Tada!!!
Ok, since that doesn’t seem to impress you much, let me introduce a bit about it.
Introduction
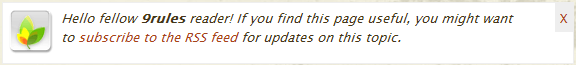
Here, if you do a quick search on Google for the terms “smashing magazine”, you’ll get a bunch of great articles (naturally). Clicking on one of them, for an example “100 Excellent Free WordPress Theme”, will take you to the site. Then, the most interesting part is you will be welcomed with a greeting box, like this:

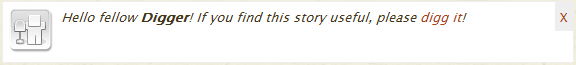
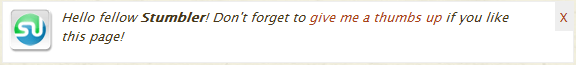
If you’re a Digger, and you’re coming from Digg.com, you’ll be welcomed with this box instead:

As you may have guessed, it’s not only cool but also a very good way to attract and keep loyal visitors on you blog. Personally, I would tend to digg the story right away if the blog welcomes me with something that sweet.
If you’re wondering, Smashing Magazine is a WordPress-based blog, though I’m pretty sure that they have greatly modified their WP installation to fit their needs. And if you’re still confused, those greet boxes were brought to us by a great WP plugin called (yes) WP Greet Box perfectly done by Thaya Kareeson. Well, actually it’s something that I’ve just discovered not long ago. When I first saw noticed the greet box in SmashingMagazine, I was thinking they did it themselves and thus the thing may not be opensource. I was totally wrong, as said, but I knew it only after half-finishing my own plugin that mimics that greet box. So despite of the fact that WP Greet Box is so great already, I’ve managed to complete my own after one week.
Features
To be fair, what my Referrer Detector and Thaya’s WP Greet Box have in common are:
- The targeted purpose: Displaying a greet box to welcome users who come from different sources.
- The technique behind: using JavaScript’s document.referrer property.
- The look-and-feel: from the beginning I was heavily influenced of the box on Smashing Magazine.
- The basic configuration: both offer the ability to add/edit/remove multiple greet box instances (I call them “entries”).
- The ability to work with caching plugins: both use JavaScript for the boxes, which is normally not cached.
What WP Greet Box has that are far better than Referrer Detector are:
- The ability to display a message for a new visitor, regardless where he comes from.
- The ability to specify a time interval to “forget” a visitor.
- The ability to use Regular Expression to exclude some URLs.
- The ability to customize the HTML code before and after the greet box.
- The author’s skill!
What my Referrer Detector have which may be a bit more convenient for users are:
- The AJAXed admin interface. Entries can be added/modified/(de)activated/deleted without the need to reload the entire page.
- The greet box position can be set to before or after the post. A custom tag can also be used in case you don’t want to show greetings on every post.
- The ability to include WordPress attributes like url, title, author, category etc. into the greetings
- More installed-by-default entries. Upon installing, you will have these entries available:
- 9 rules
- Del.icio.us and Delicious.com
- Digg
- Gizmodo
- Google Search
- Lifehacker
- Live Search
- StumbleUpon
- TechCrunch
- Technograti
- TechRadar
- Yahoo Search
- It works for me
 Yes, I don’t know why WP Greet Box didn’t.
Yes, I don’t know why WP Greet Box didn’t.
Installation
As usual
- Download the plugin,
- Extract into a folder,
- Upload it to wp-content/plugins/ directory of your WordPress installation,
- Enable it via Plugins panel,
- It should now work out of the box. If you want to tweak a bit, head to Settings->Referrer Detector.
Configuration Usage
Add/Edit an entry
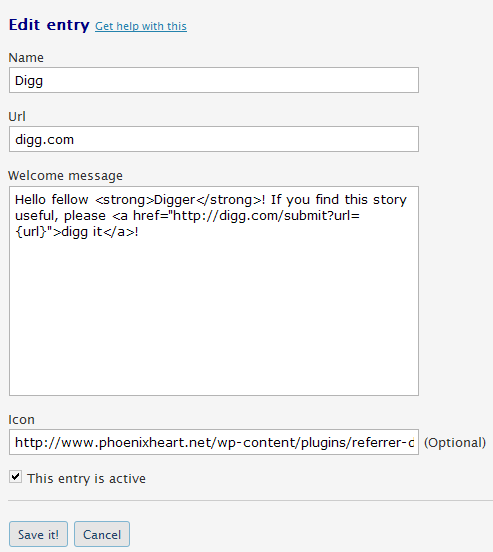
To add or edit an entry, you’re provided with a simple form with 5 fields.
- Name: The name of the entry. Digg, Google, Yahoo… are good names.
- URL: The URL of the site where your users come from. For this to work, the URL must not contain those prefix and suffix like “http:/www” and “/?q=etc.”. To be clear, it should be “digg.com” instead of “http://digg.com”, and “google.com” instead of “http://www.google.com/search?hl=en&q=some+keywords”. Furthermore, the domain and subdomain are treated differently, which means different greeting boxes (if any) will be shown for “yahoo.com” and “search.yahoo.com” users.
- Message: The greeting text for this entry. These HTML tags are allowed:
<div><h1><h2><h3><p><span><a><ul><ol><li><hr><br><table><thead><tbody><tfoot><tr><td><th><strong><em>Also, these tags may be used:- {url} - Full URL to your WordPress post, for example http://yousite.com/2008/10/my-first-post. Very handy if you want to ask your users to digg your post.
- {title} - Title of the post, for example My First Post.
- {link} - Link to the post, for example My First Post. It’s just an combination of {url} and {title}.
- {categorynames} - Names of the categories under which the post is listed, separated by a comma. Example: Cats, Dogs, Pets.
- {categorylinks} - Links to the categories under which the post is listed, separated by a comma. Example: Cats, Dogs, Pets
- {authorname} - Name of the author of the post, for example Mr. Cool.
- {authorurl} - URL of the author, for example http://mrcool.com.
- {authorlink} - Link to the author, for example Mr. Cool
- {search-terms} - The search terms user used to find your posts, as shown in the referrer.
- Icon: The URL of the icon to display beside the greeting text. If this is left blank, a default RSS icon will be shown. Though any image will do, it’s recommended to use a small one (48×48 px should be perfect).
- This entry is active: The name says it all. Naturally, this should be checked.
Generic Options
Those options are used to specify if you want to show the greeting box on every post, page, before or after… Notice that if you can include a {referrer_detector} anywhere in your post to show the welcome text. If the visitor didn’t come from any of the referrers, don’t worry, the plugin is smart enough to hide that ugly tag from your post.
Screenshots

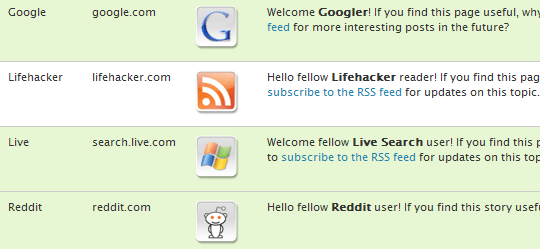
The entry list.

Edit an entry.



Referrer Detector in action.
FAQ
Q: It just doesn’t work!
A: Sorry to hear that. However, I can only help if you provide me with more information, like under what circumstances, what are your settings etc. If it’s a bug I will try to fix it.
Q: Will it work with my cache plugin?
A: It should - just make sure you delete the cache right after plugin activation. As I mentioned before, a cache plugin only caches the server content as a static HTML file. As Referrer Detector uses client-side JavaScript, it should work regardless if the page is cached or not. If in any case it doesn’t work with a specific caching plugin, please let me know. And FYI, I’m using Wp SuperCache right now ![]()
Q: How do I change the default icon? I’m sick of that RSS thing!
A: The default icon file is wp-content/plugins/referrer-detector/images/icons/default.png. Re-decorate however you want.
Q: How about the CSS styles of the greeting box?
A: Check wp-content/plugins/referrer-detector/css/style.css
Q: Where did you get the icons?
A: Instead of grabbing them from FastIcon, I did them myself for my own sake ![]() If you want to create more icons with the same style, here is the original PSD file.
If you want to create more icons with the same style, here is the original PSD file.
Q: Just curious, how did you test this plugin? You don’t have back links from all of those referrers, yes?
A: Of course I don’t - I’m not that famous. Instead, I use the great Firebug to inspect and modify a link on those sites to link to my post, and there I have a good referrer ![]() If you have a better and quicker solution, please let me know.
If you have a better and quicker solution, please let me know.
Q: What do you have in mind for the next version?
A: A default greeting for those that don’t have a matching referrer - configurable. Maybe something more.
Q: I like this plugin. How do I support its development?
A: Thank you! Please consider putting a link back to this blog. And please note - the initial credits go to Thaya Kareeson and his great WP Greet Box plugin.
History
To save myself from some extra work, the history is now available only here at the WordPress codex. Sorry if this makes any inconvenience!
Download
Referrer Detector can be downloaded at WordPress Codex here. If you find it useful, please give it a 5-star rating ![]()
Whether interested in ccna or mcitp certification, using braindump you will pass certification exam in first try guaranteed.
What others are reading
Loading…


webbug
5 Feb, 2009
Excellent, really great plugin.
Works perfect,
Thank you.
phoenix.heart
5 Feb, 2009
Hi enli,
Your idea about the “*” url is interesting. I will definitely think about it in the next versions.
About the extra greetings… unfortunately I don’t think the current version supports it. I will think about it, of course.
Thanks for being interested in my plugin!
Diana Freedman
8 Feb, 2009
Hello! First of all, this is an awesome plugin. I’ve been using it for about a month so far and I love it.
I have a formatting question. I would like to decrease the width of the table the welcome message is in so it fits nicely next to my right-aligned Digg button, which also appears in every post. I went into the “edit plugin” section for your plugin, but there’s a lot of code there and I don’t want to mess anything up. How can I decrease the width of the welcome message?
If you go to my blog from any of the referring sites, like Digg (http://digg.com/software/What_Should_You_Tweet_About) and then follow the link to my blog, you can see how it looks a bit messy at the top of the post. But I’d really like to have both the referrer detector AND the Digg button on every post, so I’d sincerely appreciate a solution to this formatting issue.
Thanks in advance, and great job on the plugin!
~ Diana
Diana Freedman
8 Feb, 2009
Actually, nevermind! I just upgraded the plugin and placed <?php if (function_exists(‘referrer_detector’)) referrer_detector(); ?> in my theme template instead.
Thanks again!
Tony Lindskog
13 Feb, 2009
I get this error when enabling the plugin; I saw someone else having a similar but not exactly the same error but I did not see an answer about it.
Fatal error: Cannot redeclare rdetector_install() (previously declared in /home2/xxx/public_html/wp-content/plugins/referrer-detector/referrer_detector.php:101) in /home2/xxx/public_html/wp-content/plugins/referrer-detector/referrer_detector.php on line 140
rageblog
1 Mar, 2009
man this plugin looks so good
does anyone know how to get this working with the Thesis theme? or if it does work with it?
I uploaded and enabled it and have tested but no luck yet
Глеб
8 Mar, 2009
Прикольно, а продолжение будет?
João Pedro Pereira
21 Mar, 2009
Hi, I’ve loved this plugin and I’m using it on my blog (see it: http://joaopedropereira.com/blog/
And I have 2 suggestions.
First, google has lots of TLD like google.pt google.es google.us etc. you could make your plugin detect that the refferer was google and not only google.com you see? (I know that everyone can add more TLD writing everything again but like this it would be useful. The second suggestion, you could add a feature to select the message to show in more than one language and it will detect or the browser or the IP country and display the message according to that information.
What do you think?
Greets,
João Pedro Pereira
phoenix.heart
21 Mar, 2009
Hi João,
The first feature is available already, you can use wild card character “*”, in this case google.*
For the second, it is a brilliant idea! I will definitely keep it in mind for the next version.
Thank you!
João Pedro Pereira
21 Mar, 2009
Oh excelent, I’ll do it right now to google.
Just a question, is possible to have google.* with an information and just google.pt with another without incompatibilities?
phoenix.heart
21 Mar, 2009
João, it should be possible. If it’s not, then it’s a bug
João Pedro Pereira
21 Mar, 2009
phoenix.heart it works good
Alexander
26 Mar, 2009
This is a great plug-in, I have it on several sites, however I translate all the entries to Spanish, it would be great if an export / import feature would be available to keep all of them synchronized and not have to translate them each time I install the extension on a blog.
phoenix.heart
26 Mar, 2009
Alex, this is a great idea, and it should be available in the next version or RD. Stay tuned
Alexander
27 Mar, 2009
Excellent news, will be looking forward to it.
Joel
12 Apr, 2009
I have made it to work on my blog. Great plugin. Do you know how I can add another entry so that if the referrer does not match the list I have, I can show a generalized welcome message?
enli
30 Apr, 2009
Is it compatible with WP 2.7.1.? Because even after the updates only the default RSS icon is showing up instead of site specific icons like digg, google etc.
enli
30 Apr, 2009
Nevermind my last comment. I dropped the related tables and re-activated the plugins. Looks like its fixed now.
Thanks for great plugin.
小王
11 May, 2009
Excellent news!Thanks!
Darko
1 Jun, 2009
I’ve got some errors (WP 2.7.1)
The greeting won’t show at all, and I get some JS errors, like this:
<code>
this.element.ownerDocument is undefined (prototype.js.php (line 1153))
>> this.range = this.element.ownerDocument.createRange();
($(parentElement) || document.body).getElementsByTagName is not a function (prototype.js.php (line 875))
>> var children = ($(parentElement) || document.body).getElementsByTagName(‘*’);
</code>
I understand it’s impossible that errors are on Prototype’ side. I have installed your plugin from WP 2.7.1′s Add New feature, and only changed some greet messages.
I’ll check to see if some other plugins are messing it.
(you can try clicking first link in this search)
Darko
2 Jun, 2009
I don’t have much time now to see which plugin/s are making that conflict (I’ve tried to deactivate a couple but got same errors), but it might be my Unsleepable v2 theme, which uses a lot of scripts for ajax search/comments and so on.
james
19 Jul, 2009
at first I thought this plugin wasn’t working, but apparently I’m just a little simple.
This is hands down one of the coolest plugins and really has the end user in mind, I love it cause digger’s won’t care for tweet buttons and vice versa - most people have a preference and this allows them to see it.
cheers again
Adomas
14 Aug, 2009
This little devil won’t work for me no matter what I do…
Here are few thing that I’ve tried:
Dropping tables and reactivating plugin;
Inserting PHP code straight into the template;
Added {referrer_detector} tag straight into the post (nothing happens, except “{referrer_detector}” line being show in the post itself;
Adding my own site as a refferer to see if it works — NOTHING.
I’m using WordPress 2.8.4. No fancy plugins are activated (except Feedburner and Akismet).
I seriously am out of ideas here…
phoenix.heart
14 Aug, 2009
Hi Adomas, can you give me the link to your site?
Adomas
14 Aug, 2009
Sure, here’s the post with {referrer_detector} tag and php line in the template:
http://www.calmclinic.com/lucky8/uncategorized/hello-world
If you’d look at the source, you’d see that your plugin inserts the code line, but somehow doesn’t show referrer.
Here’s twitter messege with link to test referrer: http://twitter.com/thelucky8
I also added bit.ly to the referring domain list, just to be sure.
phoenix.heart
14 Aug, 2009
I don’t know for sure, but there is a JavaScript error on that page: line 31
swfobject.embedSWF(“http://www.calmclinic.com/lucky8/wp-content/themes/Lucky8/countdown/countdown_flip.swf”, “flashcontent”, “250″, “70″, “8.0.0″, false, flashvars, params, attributes);
It says: swfobject is not defined. Could you try with that error first?
Adomas
14 Aug, 2009
Mkay, removed that one.
F Communism
19 Nov, 2009
Thanks for the referrer detector. The communism reference made me smile, even though it’s funny for the people stuck there.
Rajesh Kanuri @ TechCats
5 Dec, 2009
present i using wp-greet box will try this plugin now…
Shubham
25 Dec, 2009
i am moving on..!!..I was using wp-greet box..!!..Will shift to this one..!!..The icons are more cooler and design is well done..!
ivan
26 Jun, 2010
It does not work on my website. It looks like it don’t gte the referrer, since I can’t see hits in the stats…
any solutions?
phoenix.heart
26 Jun, 2010
@Ivan: For all?
ivan
26 Jun, 2010
for google and yahoo. I’ve not the possibility to test other souces (and anyway my visitors only come from google right now
phoenix.heart
26 Jun, 2010
Ivan, it works for me when I visit http://hostingeserver.com/hosting-professionale-con-dreamhost/ from Google.
Notice that if you use Google with SSL it will not work, as SSL doesn’t set referrer.
ivan
26 Jun, 2010
I feel very stupid right now.
I wasn’t seeing it in the home page so I thought it wasn’t working.
I’m going to set it in the template files. thank you man
Jon
7 Jun, 2011
Is it possible to enter more than the root of the referring domain?
For example… if I have several articles on http://mysite.com and I want there to be a different greeting depending on which article they came from could I enter mysite.com/blogpost1/ in the URL section of your plugin?
Can your plugin detect a referral from within its own domain? Refer from one page to another?
Thanks.
Smartphonetalks
2 Jul, 2011
Nice Post, Referrer detector it;s good. i must try now
Sanda Nogle
2 Jul, 2011
Have you ever considered publishing an ebook or guest authoring on other blogs? I have a blog based upon on the same ideas you discuss at http://www.phoenixheart.net/2008/11/referrer-detector and would love to have you share some stories/information. I know my visitors would enjoy your work. If you’re even remotely interested, feel free to shoot me an e mail.
Ed
15 Jan, 2012
That ugly tag {referrer_detector} does it work on pages also? I used it on my landing page and the plugin did not hide it…