Traditional Festival Rock Show - HCMC Uni of Arch

My band Haemaris playing some metal stuffs in this year’s HCMC University of Architecture’s Traditional Festival Rock Show. I am that guy in white with the red Gibson guitar ![]()

My band Haemaris playing some metal stuffs in this year’s HCMC University of Architecture’s Traditional Festival Rock Show. I am that guy in white with the red Gibson guitar ![]()
Firstly, I’d like to show off a bit: hey I’ve caught up with the crowd, now both of my sites (this one and Thica.net) are upgraded to WordPress 2.7 - well, let’s hope that it is not prone to new vulnerabilities. The most significant change is the admin section - for the first time in my life I have to admit that it looks even better than the front-end. Is it good, or is it bad (my baby), I don’t know, but if you are using my plugin(s) and are worried about the compatibility, rest assured: they all work in this new versions. That is, of course, unless you tell me that they’re not.
But hey, this post is not about WordPress 2.7! There are hundreds of blogs out there babbling about it already! If you’re a careful reader (definition: a careful reader is someone who reads something from the title on), you probably know it, I’ve managed to used some free time to write another WP plugin called AJAX Random Posts, and this post is more or less its homepage.
As its name is saying, AJAX Random Posts (AjaxRP) display a list of randomly chosen posts from your WordPress-powered blog. Yeah, it’s nothing new, such a concept is very popular and has been greatly done by several plugins before. The limitation of those plugins however, is the lack of cache plugins compatibility. For example, you install a random post plugin. Then a visitor comes to post A, and under a post he’s served with 5 other random ones, let’s say C, Y, M, K, and J. If you have WP-Super Cache enabled on your blog, the post A is cached for, like, one hour. During that one hour, any visitor that reads post A will be served with its cached version, with C, Y, M, K, and J following. You must agree with me, it’s not so random anymore ![]() .
.
So, the only difference my AjaxRP is making is its “AJAX” part. With AjaxRP, the random list is NOT generated along with post A. Instead, it makes an AJAX call to the server after the page is loaded (more precisely, after the DOM is ready) and retrieves a list of random posts. This way, it works regardless of whether or not you have a cache plugin installed. That means, each page refresh shows a new random list. And I guess that is what should be called “random”. Read more »
Hi everyone!
It’s been a while… yes I know I’m feeding up your ears (or eyes) with this same old same old greeting, but I’ve never been a good speaker.
So it’s been a while, and I’m writing another small plugin for personal purpose. Remember, I have another site dedicated to Vietnamese poetry? Well, I’m trying to enhance it up a bit - with some plugins I write maybe…
However, something today made me (temporarily) pause the work. Something not so happy.
In case you don’t know yet, I’ll stress it again: I didn’t invent the [concept of] Referrer Detector plugin. Instead, I first saw a similar plugin in action on my favorite blog Smashing Magazine. As Smashing is more or less a commercial blog, I was thinking it was something they made themselves and thus may not be open source, so I decided to write my own. When I found out that it’s originally a great plugin from Thaya Kareeson, my Referrer Detector was nearly finished, and I didn’t want it to be left abandoned. Apart from that, I also thought that my plugin, while still young and lacked of some important features, had some advantages that I personally could make use of (at that moment). So eventually I registered it in WordPress Codex. That’s the story.
When Referrer Detector was out, I was very happy to see how welcomed it was. My [G]mail box were full of comment moderation requests, and I was continuously asked for bug fixes, implementations, even some not so relevant stuffs (like how to change theme ![]() ). These comments were the invaluable support that encouraged me to quickly release newer and hopefully better versions of RD, with visible and invisible changes as well. And it’s always been a joy for me to open my mailbox and see an unread message titled “[phoenix.heart - portfolio & more] Please moderate: “Here it is - Referrer Detector…”. Read more »
). These comments were the invaluable support that encouraged me to quickly release newer and hopefully better versions of RD, with visible and invisible changes as well. And it’s always been a joy for me to open my mailbox and see an unread message titled “[phoenix.heart - portfolio & more] Please moderate: “Here it is - Referrer Detector…”. Read more »

If it’s been a while since my last update on this blog, then I’d say sorry, I was working on a re-design of my favorite thica.net site. Ok, I’ll be honest here: I didn’t invent anything, instead I only took a copy of the great Notepad Chaos theme from Smashing Magazine and spent some time tweak it to my needs. Well, it may sound simple, but it was NOT at all…
Especially when I came into this serious problem: MySQL data charset converting.
Let me say more clearly. I’m a Vietnamese, and I like Vietnamese poems (at least good ones), so Thica.net (which means Poetry.net in English) is naturally written in Vietnamese, and is nothing more than a normal WordPress installation. The thing is, when first installed Thica.net, the charset of the database (and everything inside it) was set to “latin1″ by default. When not being a big problem with English speaker, for multilingual sites it’s prone to big troubles, like:
So along with the redesign, I decided that Thica.net’s database needed to be revamped. Easy spoken, indeed. But not that easy to do. Read more »
As said yesterday, I’ve managed to update my Referrer Detector plugin to its second major release. During the last week, it was soooo great to see that despite of all the bugs and limitations, my plugin has been warmly welcomed. And never in my (blogging) life have I had to moderate that many of comments. Thank you all, for criticisms and compliments alike!
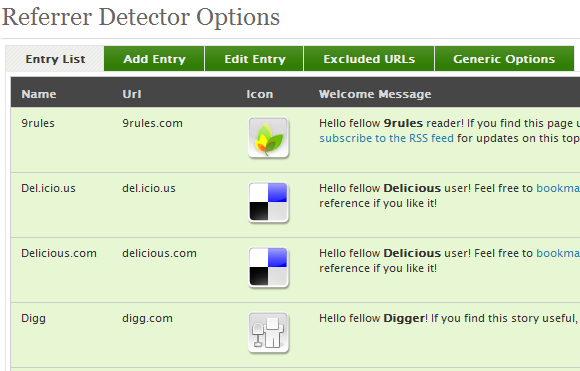
For, the most significant change compared to previous versions is the admin (aka Options) panel. With the help of the great jQuery UI library, all the options are now divided into much much clearer tabs!

Then, from the suggestion of iTalal, I’ve added an option to specify a list of “excluded” URLs. If the user is coming from one of these URLs, the greeting box won’t be shown. This comes handy with, for an example, Google Reader. Please note that the URLs should come in a separated list, each following the same rule with the entry URL - no “http://www” prefix.

Woa… again, it’s been a long time since the first released day of my WordPress plugin Referrer Detector: 3 days! To stop you from laughing at that long long 3 days, I would like to notice that in our Internet, time is measure in microseconds. So, it’s been 3*24*60*60*1000,000 = 259 200 000 000 microseconds, now convinced?
But, here is another proof to prove that 3 days is such a long long time: I’ve managed to release 4 versions of Referrer Detector! Huh, shocked? Here you go:
A quick fix for caching problem (if cache is enabled and the first user has no referrer, the plugin will fail). This serious bug is found by me.
Better support to work with cache plugins. Now the generic options take effect without the need to delete the cache. The reason behind this is now all options are saved into the file data.js, and this file is executed every time a page is loaded, regardless of your blog has a cache enabled or not.
And today, version 1.2 is released! Basically this version just includes several important fixes and improvements, but I decided to change the minor number to make that look somehow more important ![]() . Read more »
. Read more »

It’s been a while since the last time I updated this blog (read: portfolio & more). No, I wasn’t playing stock, I’m simply not that good in economic stuffs - do I need to mention about THE crisis? And I wasn’t watching the election neither (I know that Obama won however, through some stories on Digg). Of course, he seems to be very fond of technology, and that’s one reason why he was able to defeat poor old Vietnam War soldier Mc Cain, but do I really care? Nope.
The story is (ssh!), I was too busy writing this plugin: Referrer Detector! EARTH BREAKING!!! There! Tada!!!
Ok, since that doesn’t seem to impress you much, let me introduce a bit about it.
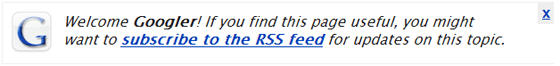
Here, if you do a quick search on Google for the terms “smashing magazine”, you’ll get a bunch of great articles (naturally). Clicking on one of them, for an example “100 Excellent Free WordPress Theme”, will take you to the site. Then, the most interesting part is you will be welcomed with a greeting box, like this:

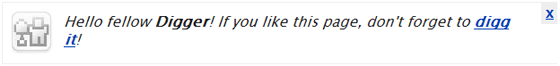
If you’re a Digger, and you’re coming from Digg.com, you’ll be welcomed with this box instead:

As you may have guessed, it’s not only cool but also a very good way to attract and keep loyal visitors on you blog. Personally, I would tend to digg the story right away if the blog welcomes me with something that sweet. Read more »

As you may know, I’ve just written my first WordPress plugin some days ago. You guess it, one of the most important steps to popularize a software is preparing a good readme file. With WordPress, a readme file has more than that - WordPress will parse the text in a standardized readme.txt into data to display on the plugin directory page.
Following the instruction, I placed a readme.txt file inside my /trunk/ repository folder. It followed strictly the standard, I can swear this. Here is some texts taken from my readme file:
== Description ==
"Digg This O' Mine" is a plugin that allows you to place the famous ["Digg This" button](http://digg.com/tools/integrate) at the end of your posts, pages, or anywhere at your choice. While it will run out of the box, it has several options that can be used to custom the button to fit your needs [...]
== Installation ==
1. Download and extract the plugin
1. Upload the entire `digg-this-o-mine` folder into to the `/wp-content/plugins/` directory
[...]
== Frequently Asked Questions ==
= I want to change the background color **inside** the button. How? =
As Digg specifies [here](http://digg.com/tools/integrate), only the background *around* the button is customizable. So until the folks at Digg change their mind, I don't see how [...]
== Screenshots ==
1. The options panel
2. The plugin in action
With this, I expected my plugin repository to show at least 4 tabs: Description, Installation, FAQ, and Screenshots. So it came to me as a sudden to see no tabs shown - except for the default Description taken from the plugin itself, and the “Stats” panel. What the heck? Read more »

Yes, it’s been a while, and finally my favorite PHP framework has released its latest version 1.7.0 (Actually it was some 7 days ago but I missed it, what a shame).
When the previous version (1.6.3) was just more or less about maintenance and bug fixes, 1.7.0 makes a step further to add many new and enhanced features. To name a few (from the Change Log):
With many other new features and bug fixes, this is definitely worth an upgrade. Way to go, CodeIgniter!
Update: Sorry, forgot this. You can download the latest version here.

Just like most of us here, I love WordPress, and I like Digg.
And as you may know, Digg allows us to integrate the “Digg This” button into virtually any web page. Yes, this naturally includes my WordPress posts. Yay!
The integration is dead simple. To display a “Digg This” button in my post, I only need to place this code somewhere:
<script type="text/javascript">
digg_url = "My post's permalink";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script>
Or, in case I want to customize the button a bit:
<script type="text/javascript">
digg_url = "My post's permalink";
digg_title = "My post's title";
// The background color *around* the button
digg_bgcolor = "#ff9900";
// The "skin" of the button. "Compact" means that tiny icon.
digg_skin = "compact";
// Clicking on the button will open the Digg link in a new tab/window
digg_window = "new";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script>
Can’t be simpler right? But I’m not satisfied with this… Firstly, I’m lazy and it bores me to death to copy and paste the scripts above into every new post. Second, if I change the permalink of my post, I’ll have to edit it to update the URL or the button will be in trouble. And third, it will be hell if someday I decide to change the layout of the buttons in all posts, or if Digg changes something in its integration code.
So I was thinking about a “Digg This” plugin that can automate everything for me. And it beat me to see that there’s none, or at least I couldn’t find any. Read more »