Digg This O’ Mine
Just like most of us here, I love WordPress, and I like Digg.
And as you may know, Digg allows us to integrate the “Digg This” button into virtually any web page. Yes, this naturally includes my WordPress posts. Yay!
The integration is dead simple. To display a “Digg This” button in my post, I only need to place this code somewhere:
<script type="text/javascript">
digg_url = "My post's permalink";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script>
Or, in case I want to customize the button a bit:
<script type="text/javascript">
digg_url = "My post's permalink";
digg_title = "My post's title";
// The background color *around* the button
digg_bgcolor = "#ff9900";
// The "skin" of the button. "Compact" means that tiny icon.
digg_skin = "compact";
// Clicking on the button will open the Digg link in a new tab/window
digg_window = "new";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script>
Can’t be simpler right? But I’m not satisfied with this… Firstly, I’m lazy and it bores me to death to copy and paste the scripts above into every new post. Second, if I change the permalink of my post, I’ll have to edit it to update the URL or the button will be in trouble. And third, it will be hell if someday I decide to change the layout of the buttons in all posts, or if Digg changes something in its integration code.
So I was thinking about a “Digg This” plugin that can automate everything for me. And it beat me to see that there’s none, or at least I couldn’t find any.
Then I decided to write one myself. By the way, this is my first attempt to write a plugin for WordPress - I’ve hacked plenty though, like WP-Syntax, All In One SEO Pack etc. It took me one day and lot of headache, but finally I managed to get my Digg This O’ Mine working smoothly, and I’m using it right now.
/*
Plugin Name: Digg This O' Mine
Plugin URI: http://www.phoenixheart.net/2008/10/digg-this-o-mine
Description: Place a "Digg This" button at the end of your posts, pages, or anywhere at your choice.
Version: 1.0
Author: Phoenixheart
Author URI: http://www.phoenixheart.net
*/
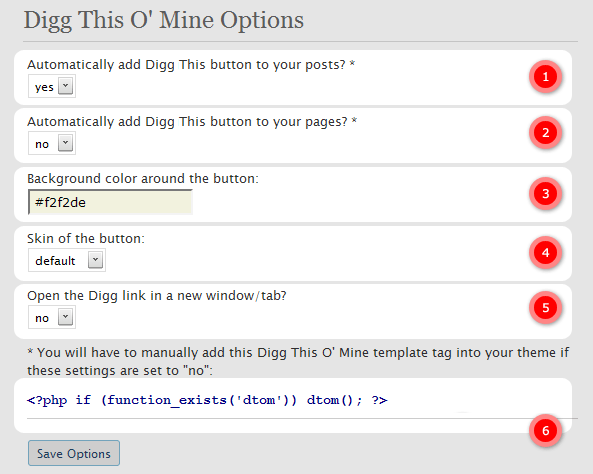
It can be downloaded here. Just like any other plugin, just unzip and upload it into your wp-content/plugins folder, activate it through the “Plugins” panel, and it will work out of the box. If you want more power, head to Settings->Digg This O’ Mine to configure some options:

(The numbers and shading effect are added using Photoshop).
The (background) color picker was implemented using the fantastic Farbtastic jQuery plugin.
Feel free to download, use, and maybe extend this plugin, as it’s licensed under GPL. Comments and bug reports are always welcomed!
As the final line: I attempted to add this plugin into WordPress repository, but somehow I’ve not received any email from them. I would appreciate a lot if someone could guide me through the plugin adding process, as I’m now totally stuck. I’ve managed to add it to WordPress. Now it’s an “official” plugin there.
